PMOP Home: Pain Management, Opioid Safety, PDMP Redesign
The Pain Management, Opioid Safety, and Prescription Drug Monitoring Program (PMOP) Office oversees pain management and opioid safety initiatives, ensuring compliance with legislative mandates. Established in 2020 under Specialty Care, PMOP integrates opioid safety and the Prescription Drug Monitoring Program (PDMP) to improve pain management practices.
UX/UI Work
What
The Pain Management, Opioid Safety, and Prescription Drug Monitoring Program (PMOP) Office was looking to redesign its section on the veterans' homepage. The goal was to introduce new ideas and updated designs while maintaining consistency with the context and branding outlined in the U.S. Web Design Standards (USWDS). The redesign aims to create a fresh look with improved navigation for a smoother user experience on the site.
Contributions
I worked alongside a Human-Centered Team that included a developer, content writer, user experience researcher, and graphic designer. As the designer, I was responsible for creating mockups and wireframes. My contributions focused on ensuring that the research was based on client feedback, updating graphic designs, and making sure the mockups were aligned with the latest revisions and design standards.
Impact
The PMOP redesign on the veterans' homepage provided a user-friendly experience compliant with USWDS. Collaboration with a Human-Centered Design team ensured alignment of user needs and client feedback. My contributions in creating mockups and wireframes enhanced navigation, accessibility, and engagement, improving access to vital resources for veterans.
Site Map
Research
The design went through multiple revisions based on the project’s limitations. The site faced constraints, as it operated within the USWDS system, which restricted the extent of changes and enhancements that could be made.
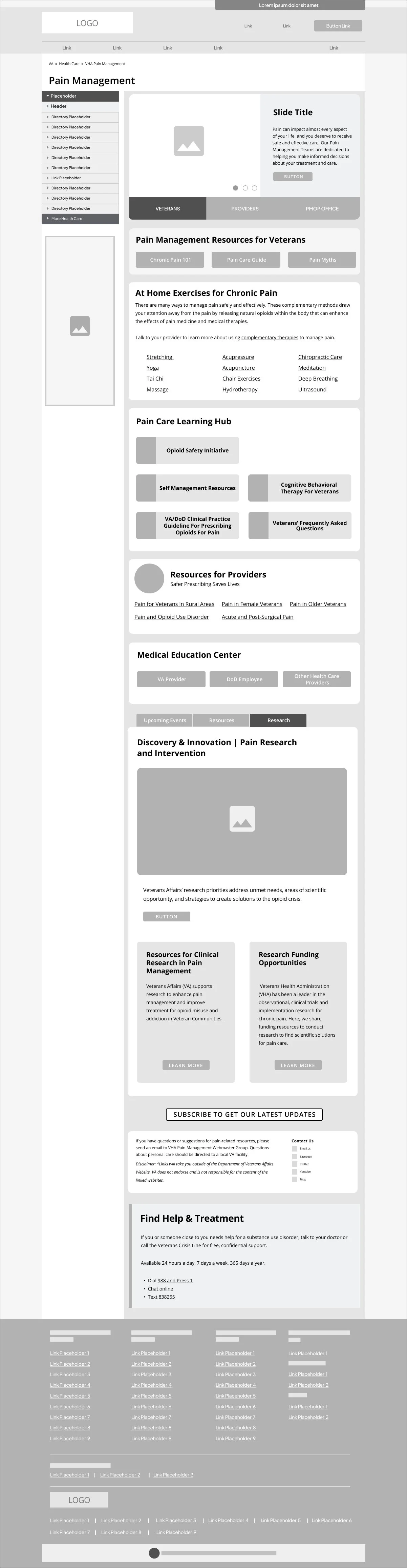
Low-Fidelity Wireframe
While the platform included various sections for Veterans Affairs, the primary focus remained on Pain Management. Below is the progression from low-fidelity to high-fidelity designs.
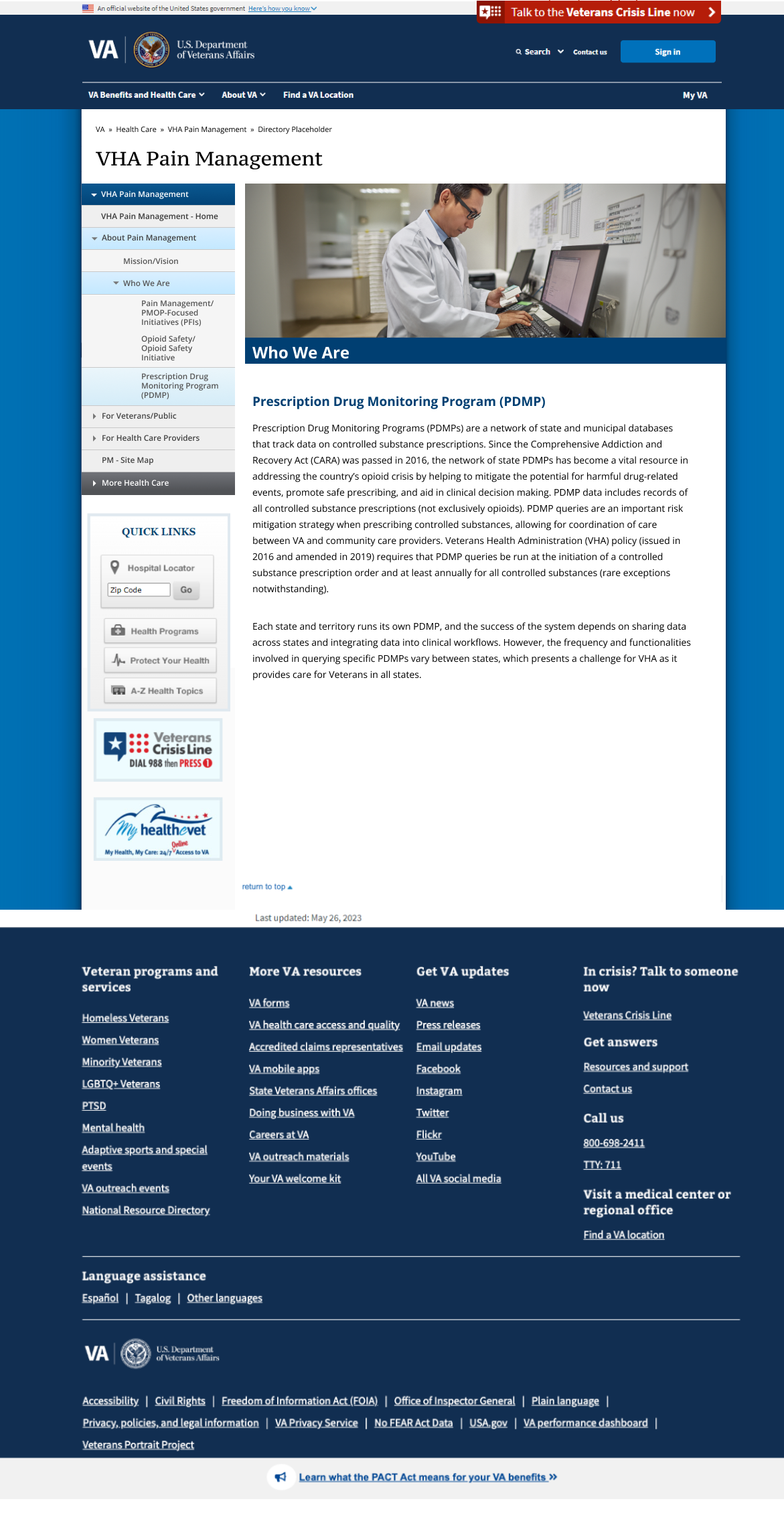
High-Fidelity Drafts
Latest Designs:
These are the most recent design iterations developed for the project's proposal. Each design was carefully crafted to align with the project's goals while considering the constraints and requirements of the existing system. The updates focus on enhancing user experience, improving navigation, and maintaining consistency with established design standards. These designs serve as a refined visual representation of the proposed enhancements, ensuring that the final implementation meets both functional and aesthetic expectations.