RCORP-TA Proposal Submission
RCORP-TA, in partnership with CVP, is proposing enhancements to its HRSA-supported portal, which helps grantees request assistance, connect, and access resources. Contributions were made as a UI Designer.
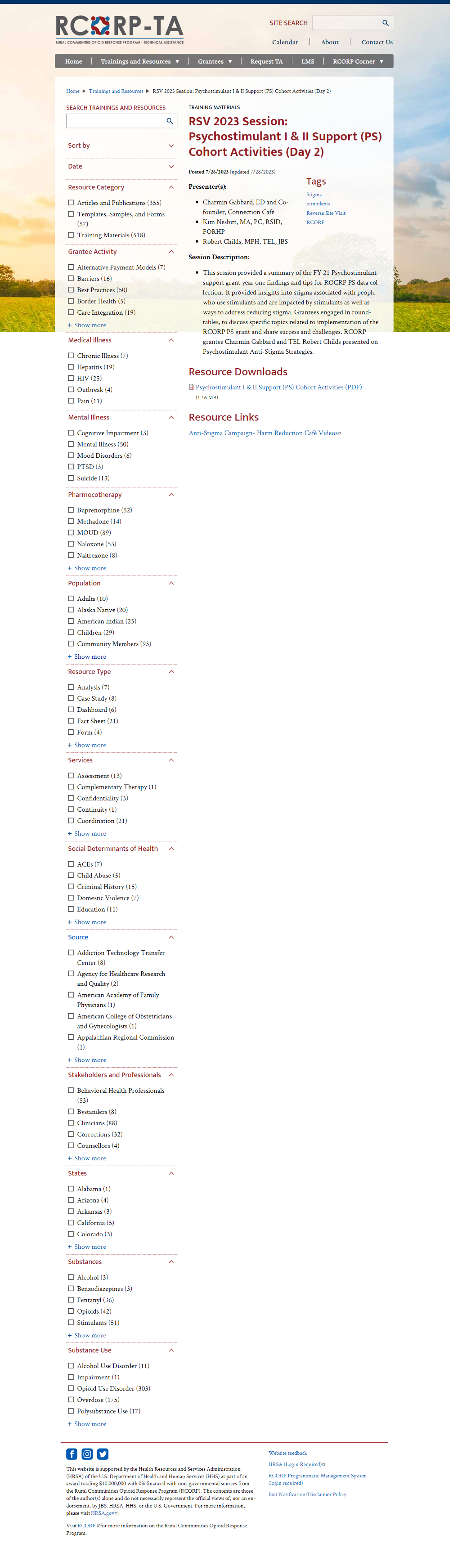
Current Website
The website in its current state requires several changes to improve functionality and user experience. It is essential to address these issues to ensure that visitors can navigate the site easily and access the information they need. Making these updates will not only enhance the overall design but also contribute to better engagement and satisfaction for users.
Project Details:
Contributions: As a UI Developer, my role involved ensuring that the wireframes accurately reflected the research findings. I was also responsible for developing the site map and enhancing the navigation solutions for the website to improve the user experience.
Impact: To ensure that this resource is user-friendly, we want to provide grantees with easy navigation to their resources. This will allow quick and easy access to event news as well as any additional resources for users.
Research
Usability testing evaluates a product or service by testing it with representative users to identify usability issues, gather data, and assess user satisfaction. In this case, the RCORP-TA portal was tested with JBS staff and RCORP grantees, while Phase II involved 30 JBS staff and 3 HRSA Project Officers as stand-ins for grantees to minimize their burden while leveraging JBS staff’s familiarity with them.
Two types of usability tests were carried out:
An Open Card Sort Test aimed at understanding how JBS staff categorize the content and resources on the portal.
A Tree Test was designed to gather feedback from JBS staff, RCORP grantees, and HRSA Project Officers as they explored a proposed taxonomy for the resources offered on the portal.
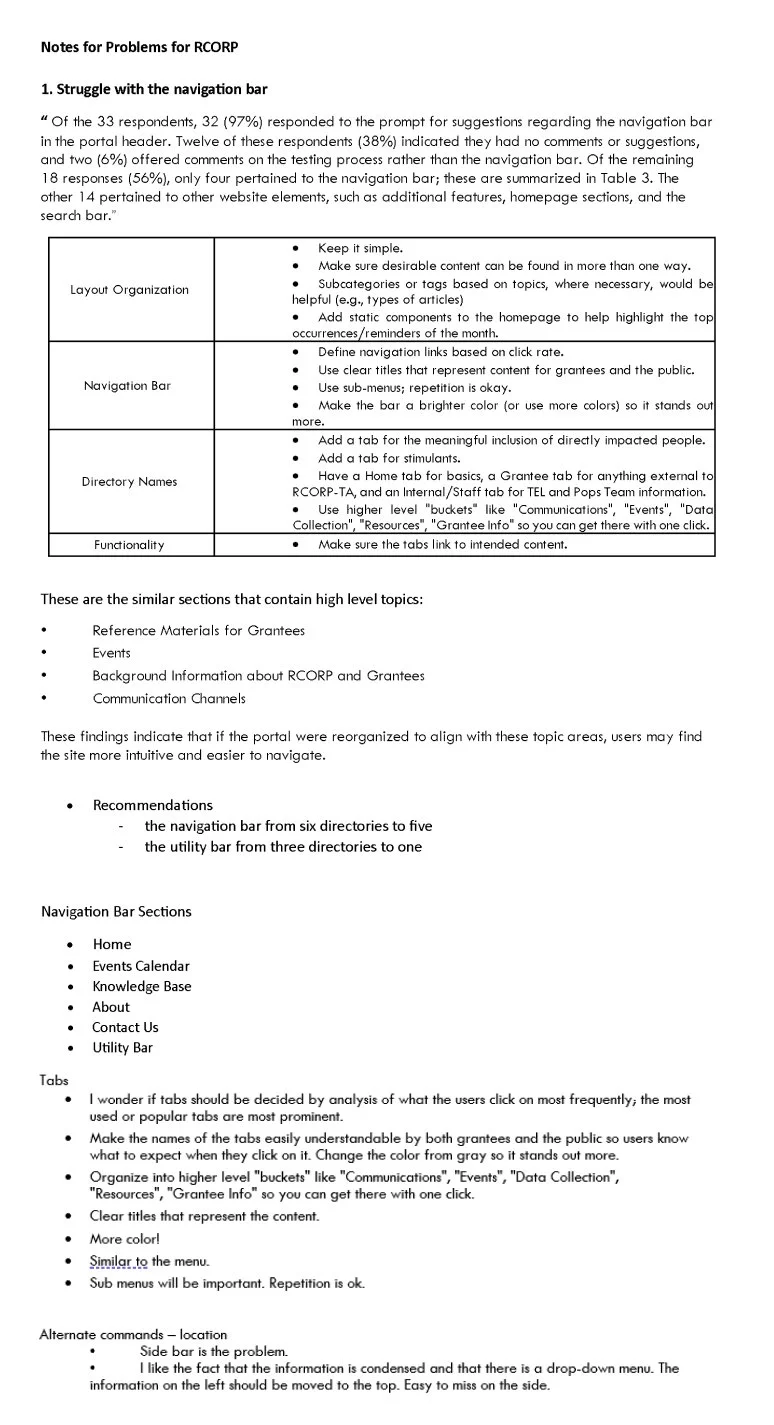
Open Card Sort Feedback
Tree Test Feedback
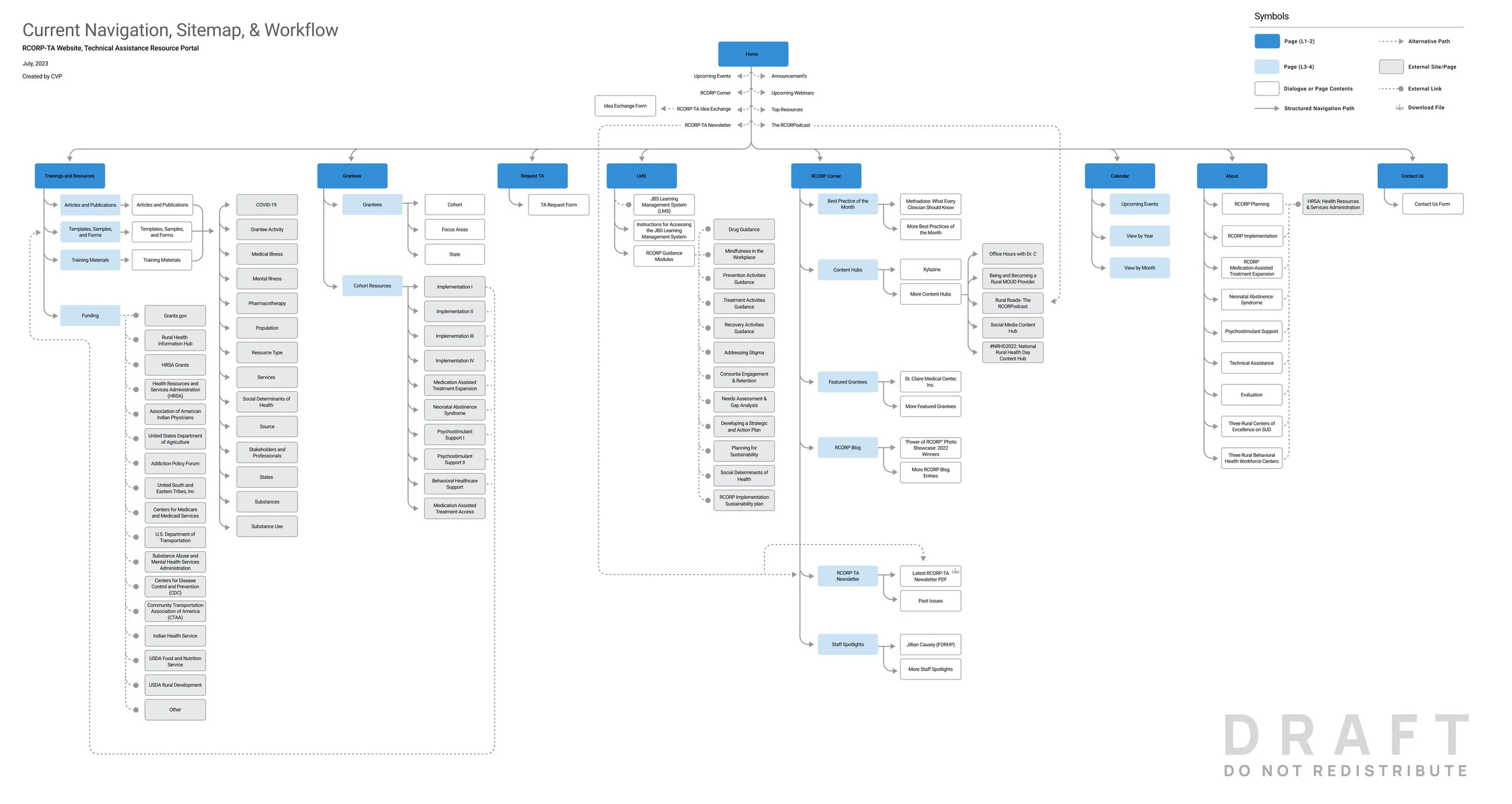
Sitemap
Design, Test, Iterate
The team went through various stages of design and testing, iterating to ensure each design fit appropriately. They engaged in think-aloud processes and created several prototypes.
Navigation
High-Fidelity Wireframes
Low-Fidelity Wireframes
Body
Low-Fidelity Wireframes
High-Fidelity Wireframes
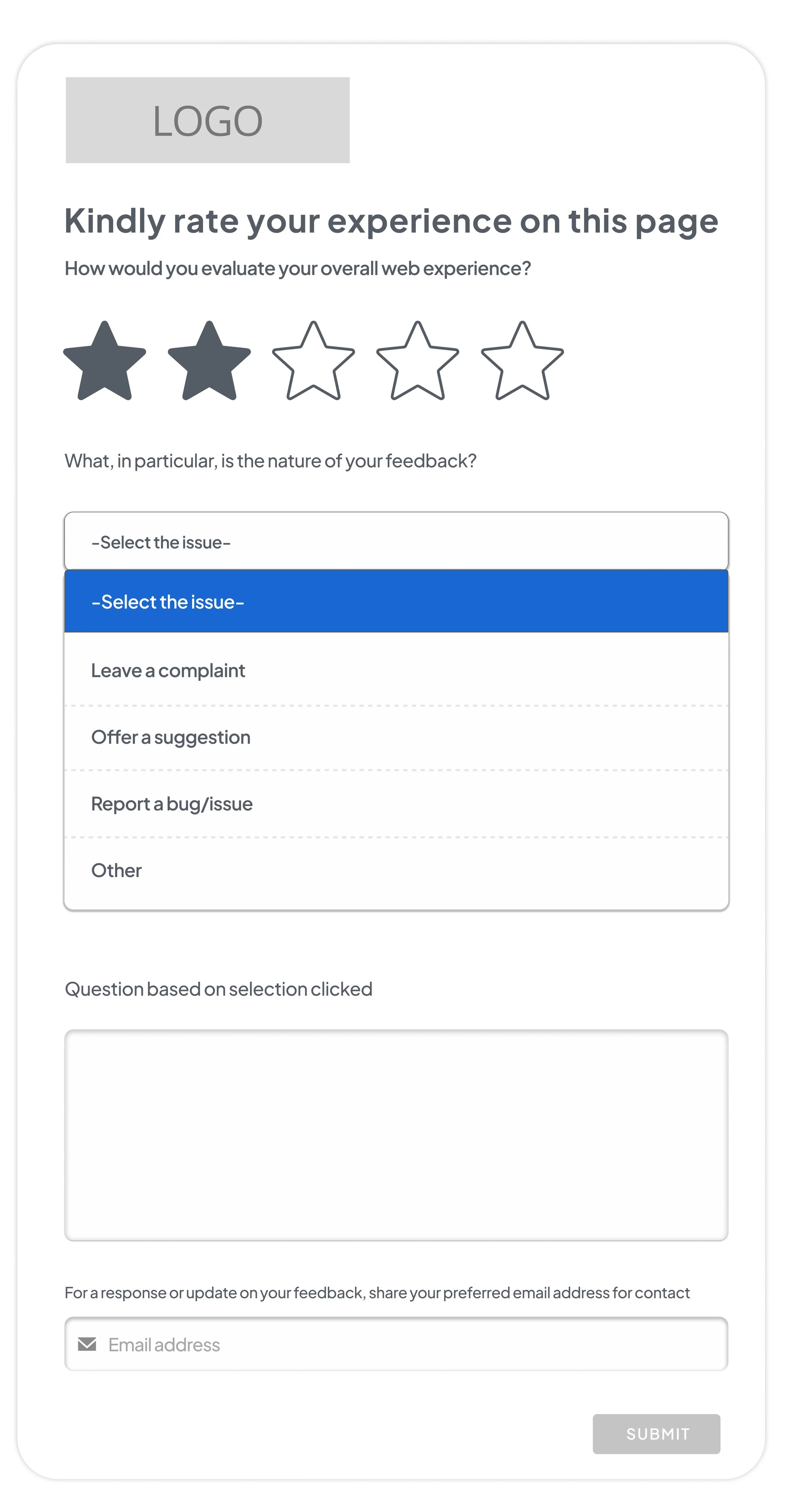
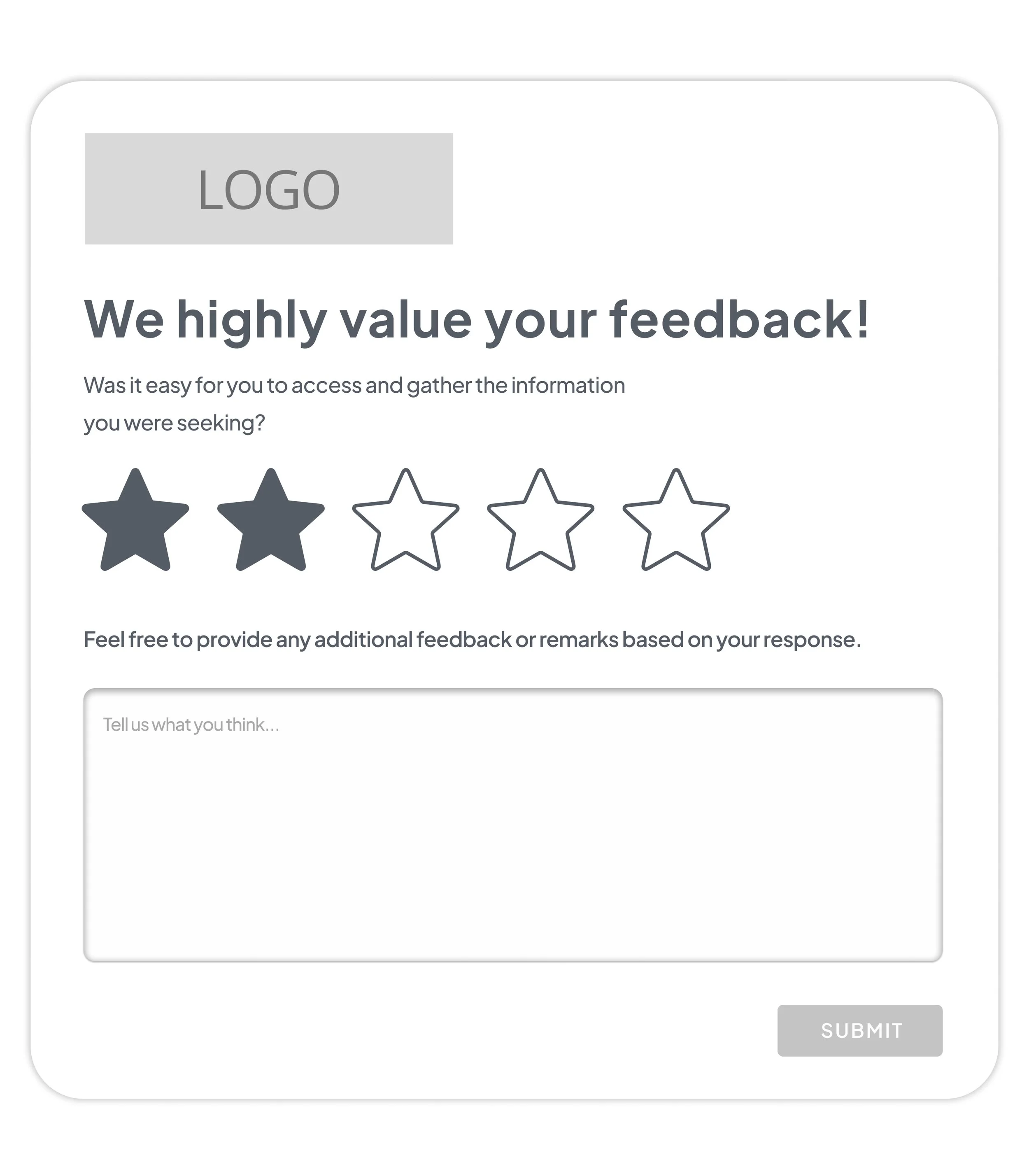
Feedback Wireframe
Feedback Stages
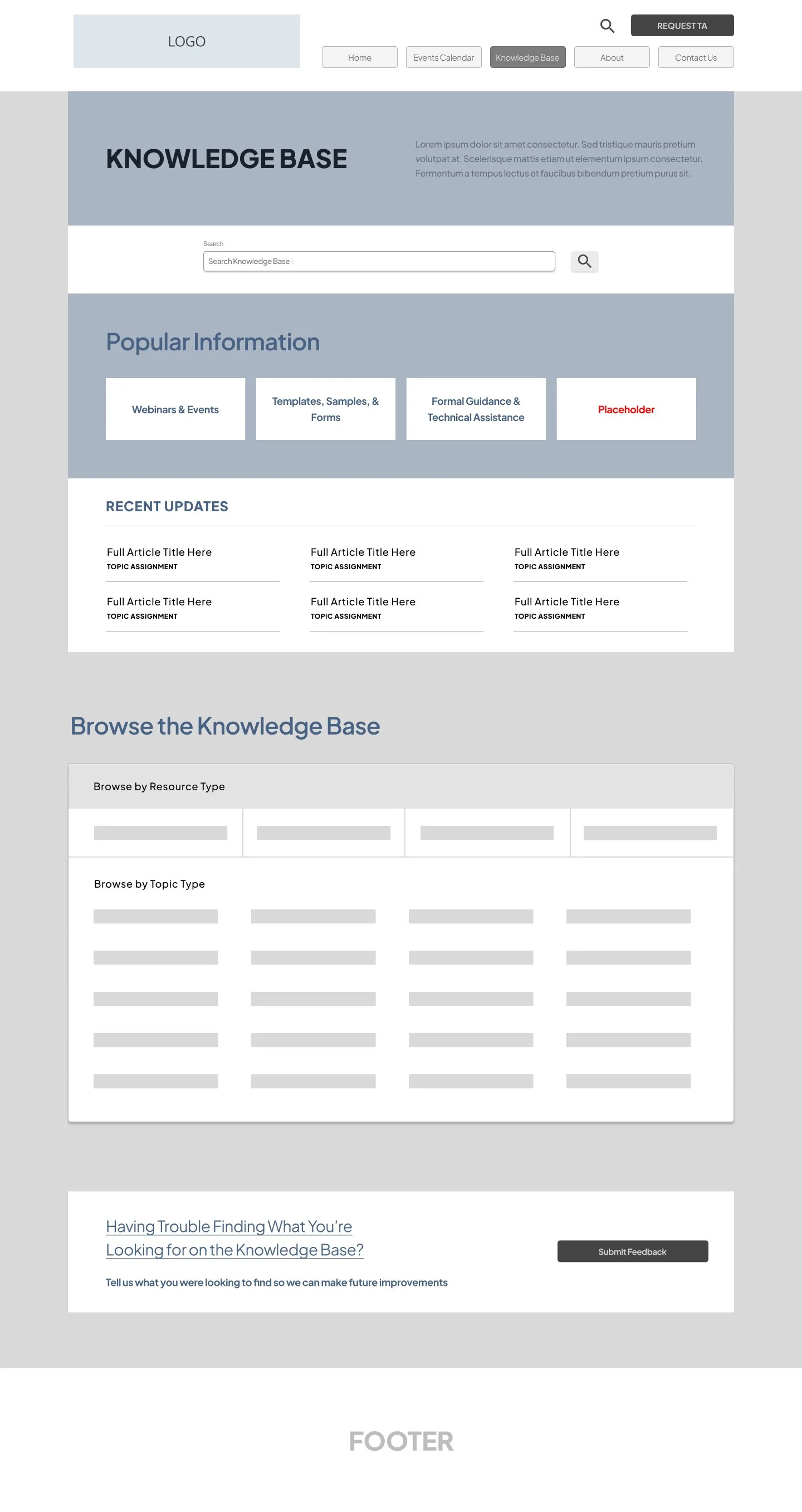
Mid-Fidelity (Mid-FI) Frames
Final Submission
These Mid-Fidelity (Mid-Fi) Frames represent the final submission, showcasing refinements to the Knowledge Base along with enhanced feedback mechanisms and navigational elements.